Cách Kiểm Tra Google Analytics 4 (GA4) Hoạt Động Đúng Hay Chưa?
Nếu bạn vừa cài đặt GA4 hoặc muốn đảm bảo hệ thống đo lường hoạt động chính xác, dưới đây là các bước chi tiết để kiểm tra:
1. Cách Kiểm Tra Google Analytics 4 trong mã nguồn trang web
Để xác nhận GA4 đã được cài đặt trên website, bạn có thể kiểm tra trực tiếp mã nguồn:
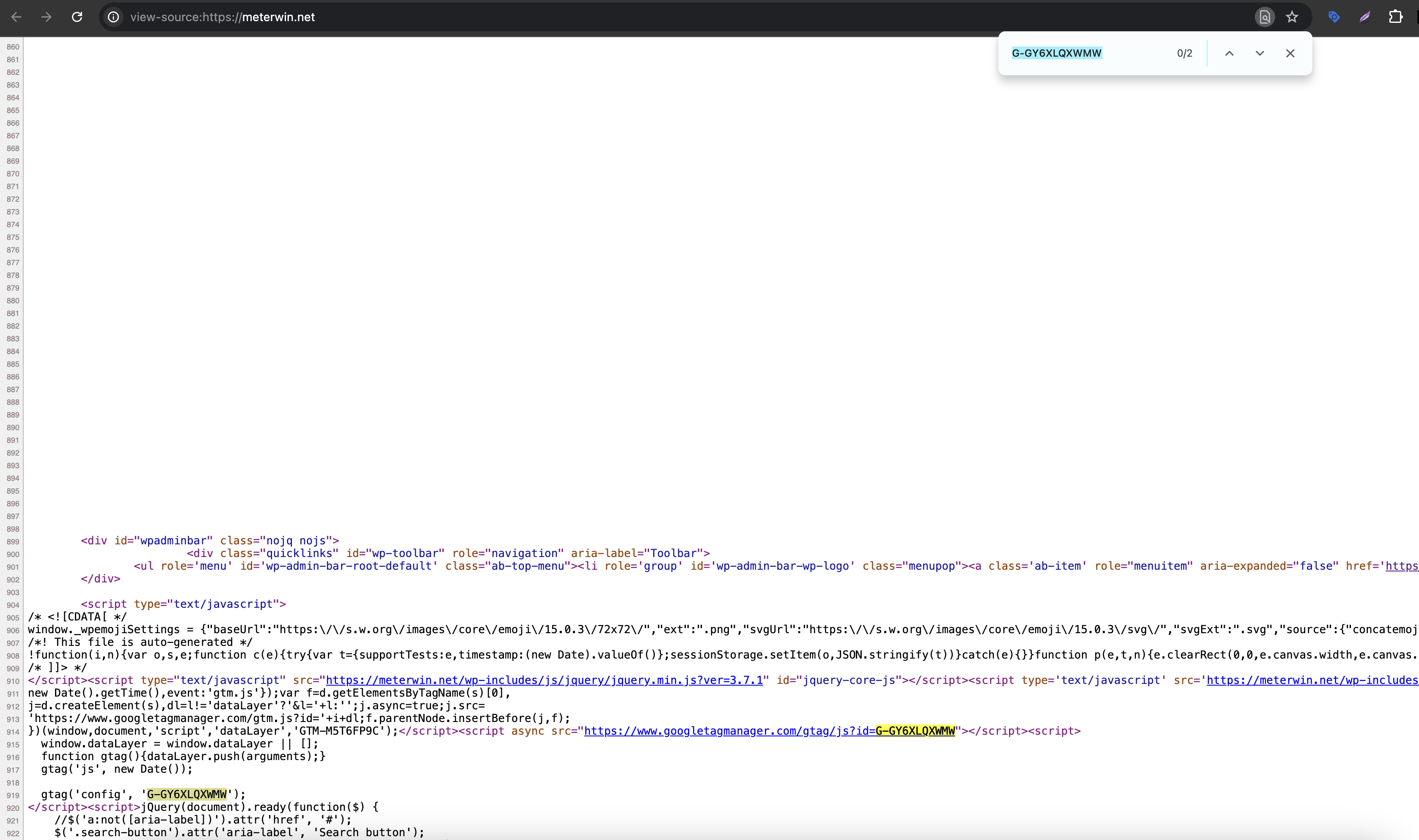
- Nhấn Ctrl + U (Windows) hoặc Cmd + Option + U (Mac) để mở mã nguồn trang.
- Nhấn Ctrl + F để tìm kiếm mã G-XXXXXXXXXX (Mã đo lường của GA4).
- Nếu không tìm thấy, có thể GA4 chưa được cài đặt hoặc mã không được tải đúng cách.
Ngoài ra, nếu GA4 được triển khai qua Google Tag Manager (GTM), bạn sẽ không thấy trực tiếp mã G-XXXXXXXXXX mà thay vào đó cần kiểm tra qua GTM.

2. Cách Kiểm Tra Google Analytics 4 bằng Tag Assistant
Tag Assistant là tiện ích của Google giúp kiểm tra các thẻ theo dõi trên website.
- Cài đặt tiện ích Tag Assistant từ Chrome Web Store.
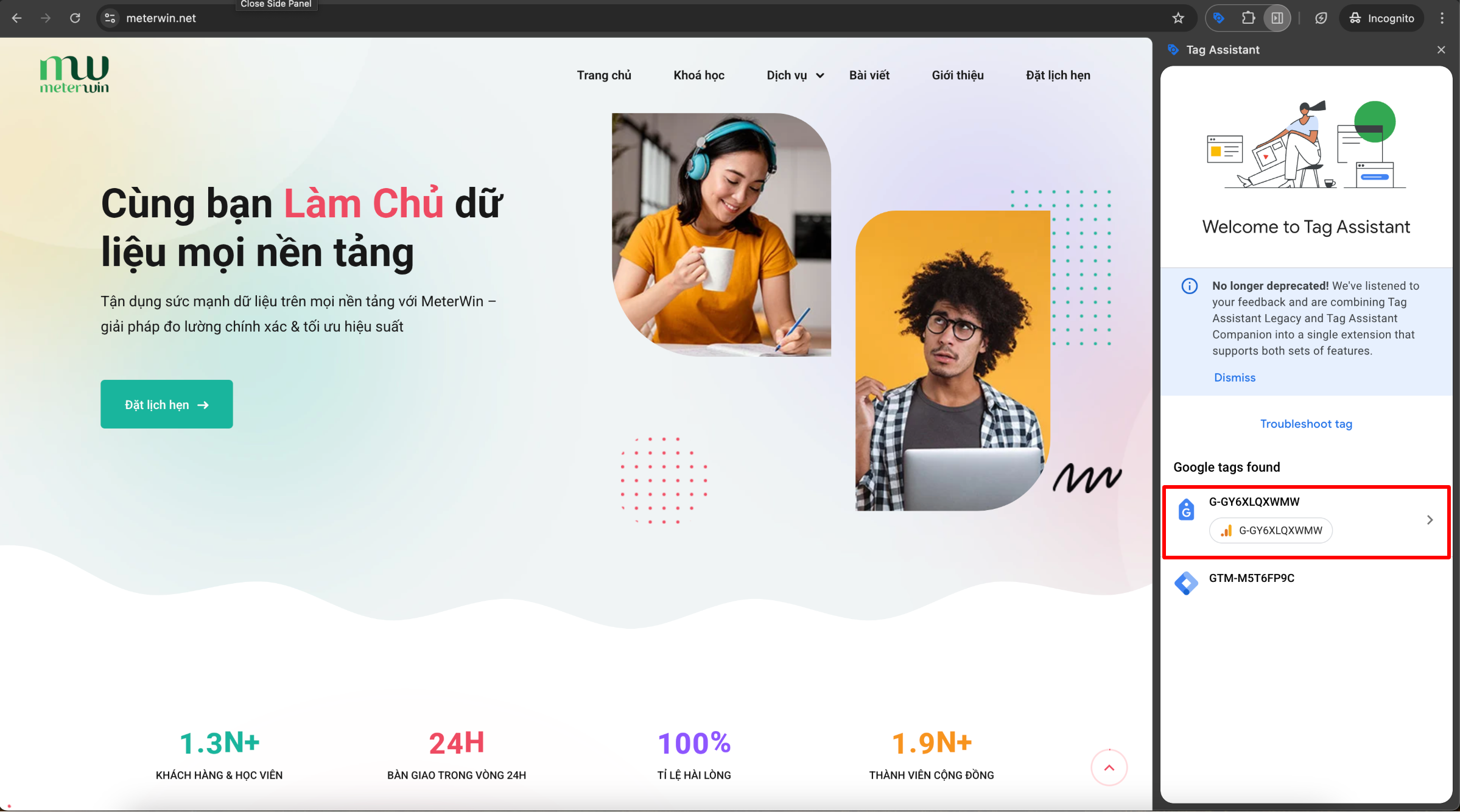
- Truy cập trang web của bạn và click vào tiện ích mà bạn vừa cài đặt.
- Một tab mới sẽ được mở ra ở phía bên phải màn hình. Phía dưới dòng chữ Google tags found sẽ là danh sách các thẻ được tìm thấy trên website của bạn.
- Kiểm tra liệu mã thẻ GA4 của bạn có xuất hiện hay không. Nếu không có thẻ GA4 hoặc có lỗi, bạn cần kiểm tra lại cách triển khai.

3. Cách Kiểm Tra Google Analytics 4 bằng dữ liệu thời gian thực
GA4 có báo cáo Thời gian thực (Realtime) giúp bạn xác nhận dữ liệu có được gửi về hay không.
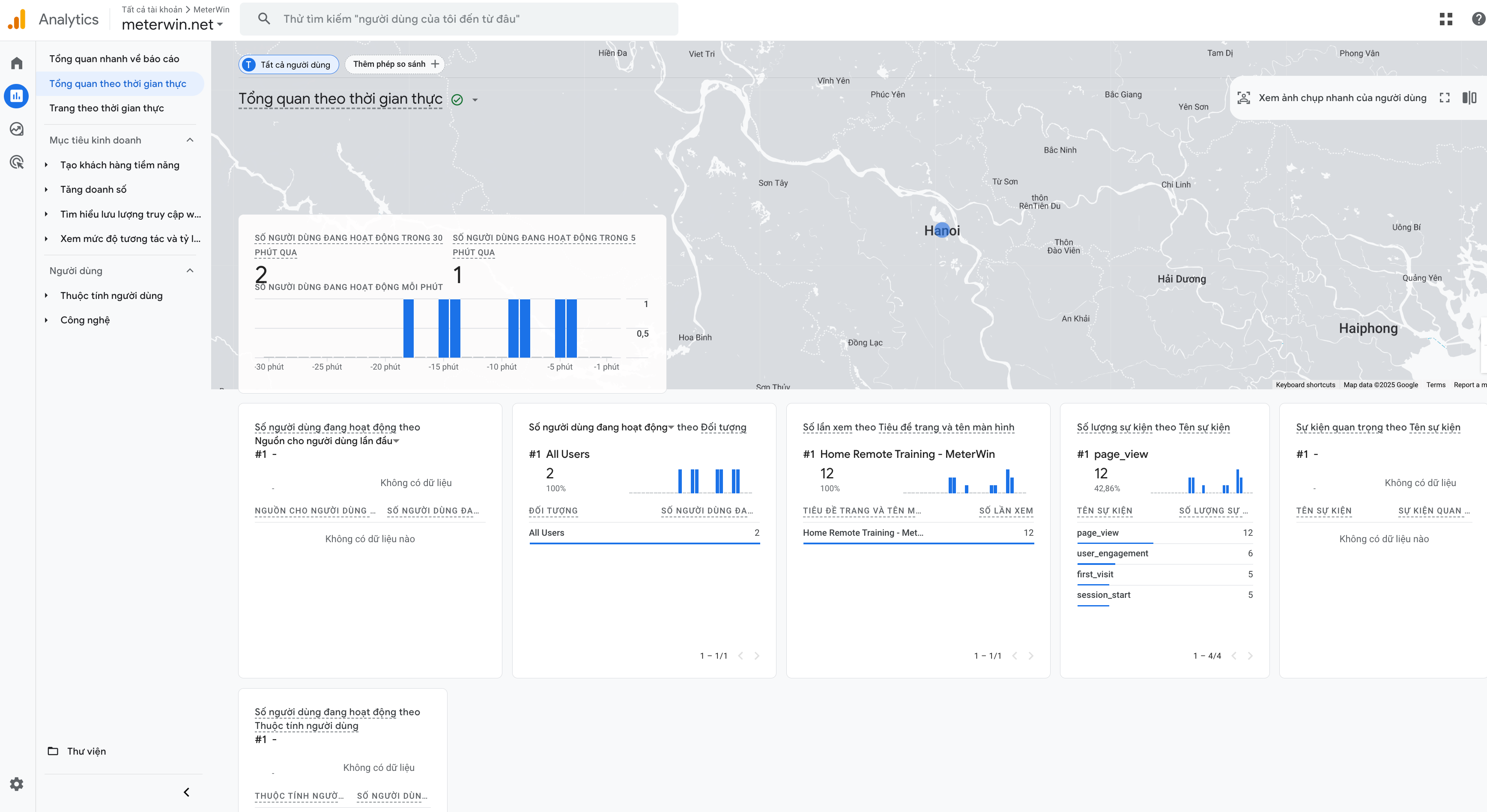
- Truy cập Google Analytics 4 > Báo cáo > Tổng quan theo gian thực.
- Mở trang web trên một thiết bị khác (hoặc trình duyệt ẩn danh) và thực hiện các thao tác như:
- Tải lại trang
- Nhấp vào một nút bất kỳ
- Cuộn xuống cuối trang
- Nếu GA4 hoạt động đúng, bạn sẽ thấy lượt truy cập hiển thị ngay trong báo cáo thời gian thực.
- Nếu không có dữ liệu, hãy kiểm tra lại mã GA4 hoặc cấu hình trong GTM.

4. Cách Kiểm Tra Google Analytics 4 bằng DebugView
DebugView là công cụ giúp kiểm tra chi tiết từng sự kiện được gửi về GA4.
Cách bật DebugView:
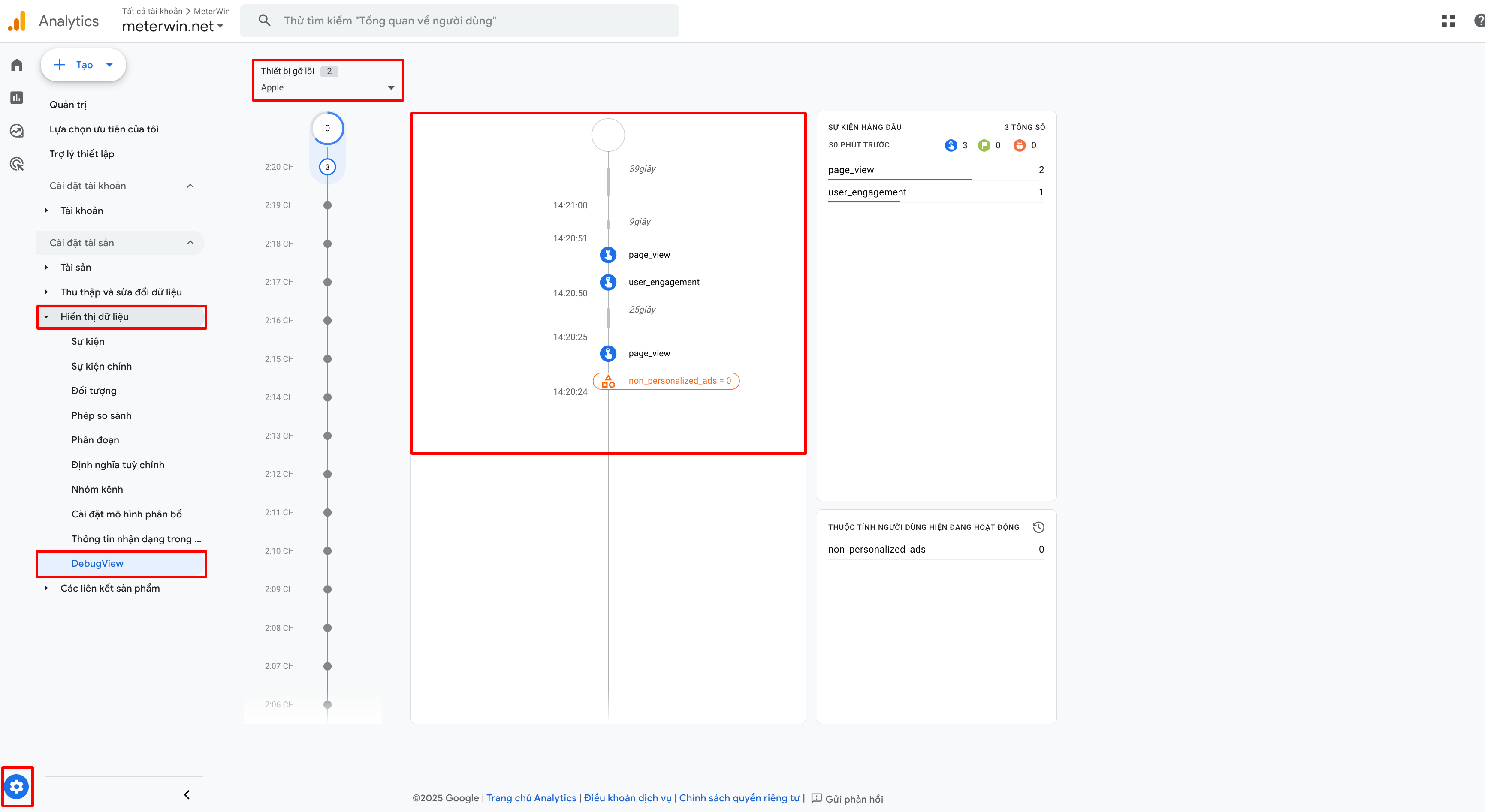
- Truy cập GA4 > Quản trị > Hiển thị dữ liệu > DebugView.
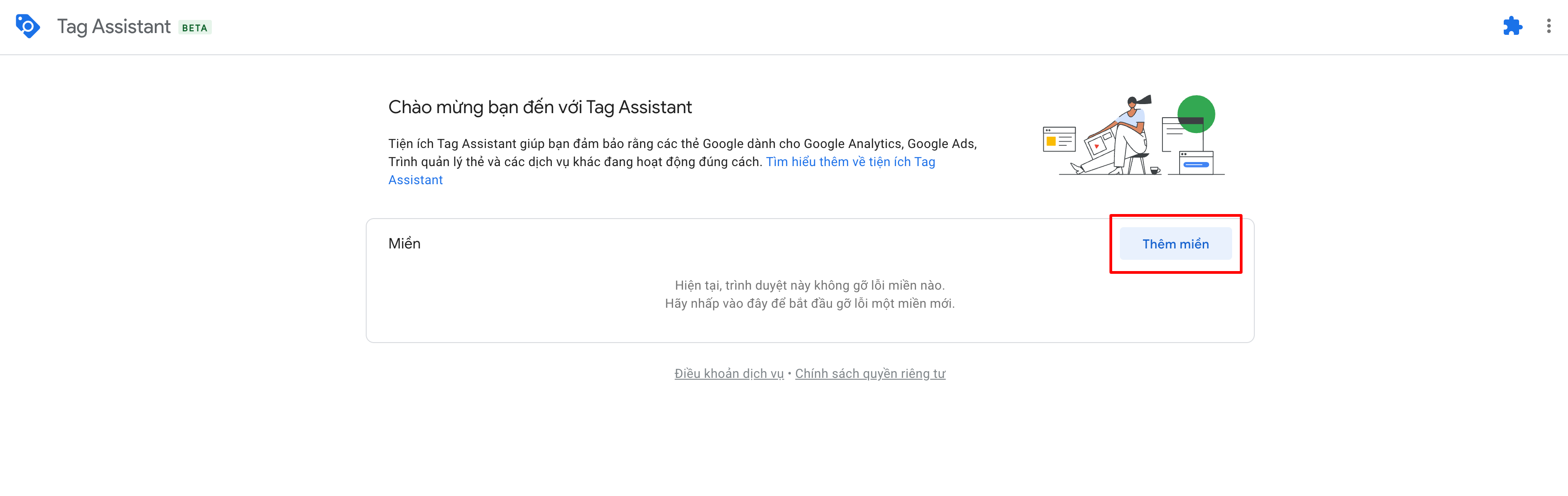
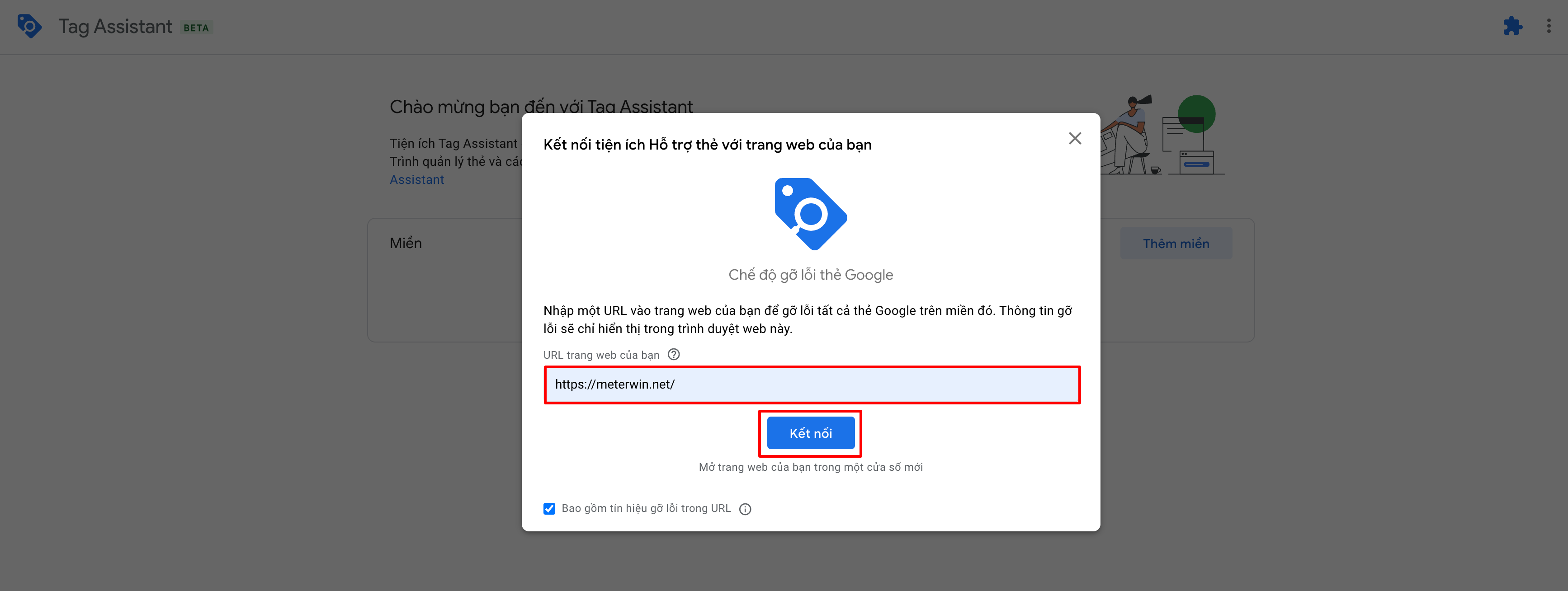
- Truy cập vào trang Tag Assistant, thêm tên miền website của bạn và Kết nối.


- Một cửa sổ mới sẽ được tự động mở ra và đó chính là website mà bạn vừa nhập vào.
- Làm mới trang web và thực hiện các hành động như click, scroll,…
- Nếu sự kiện hiển thị trong DebugView, GA4 đang hoạt động đúng. Nếu không, kiểm tra lại phần cài đặt GA4 của bạn.

5. Cách Kiểm Tra Google Analytics 4 bằng Google Tag Manager (GTM)
Nếu GA4 được thiết lập thông qua GTM, hãy kiểm tra xem thẻ GA4 có hoạt động không:
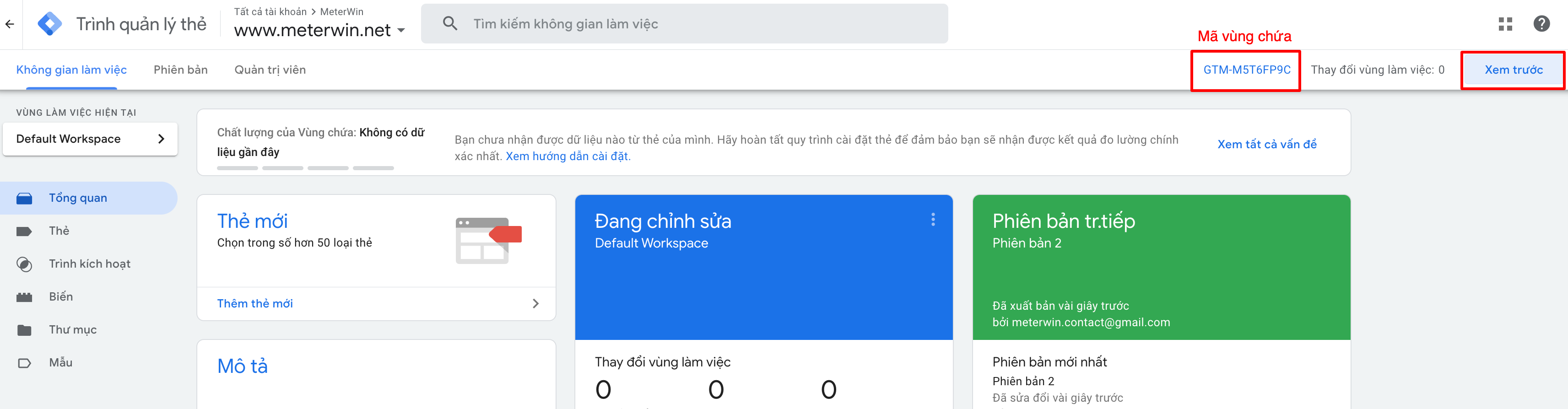
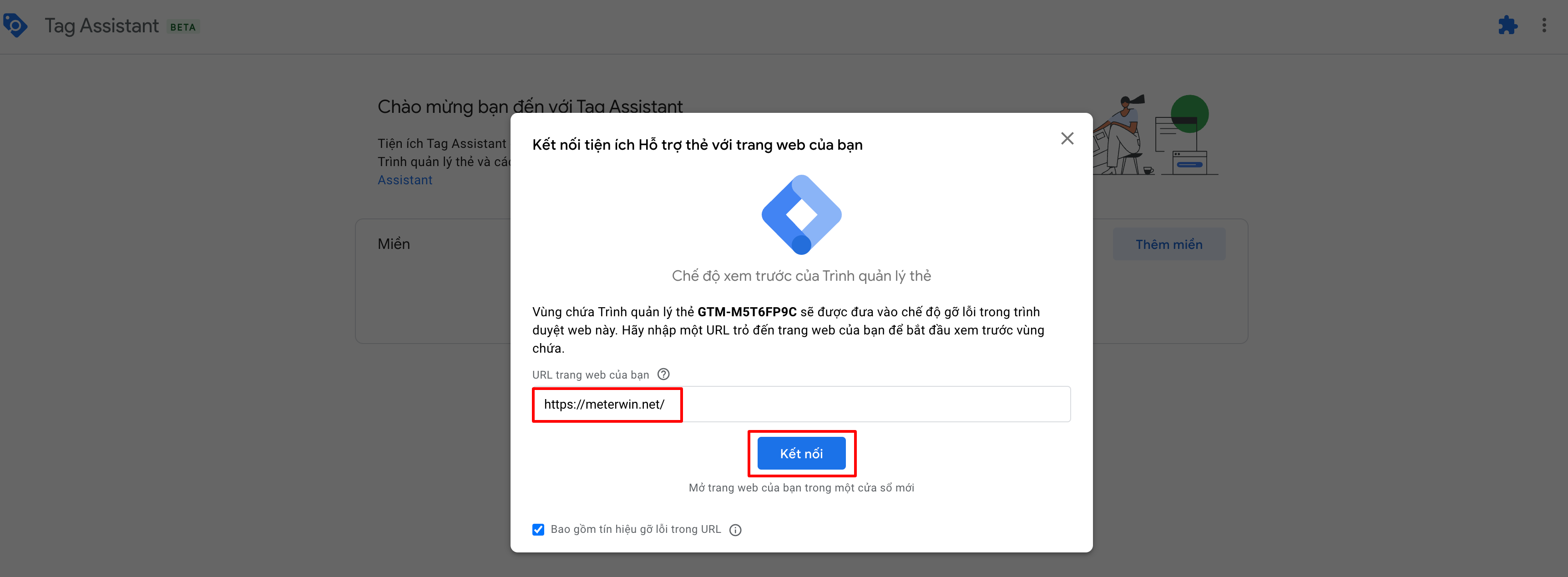
- Mở Google Tag Manager > Chọn vùng chứa mà bạn đang cài đặt trên website > Xem trước.

- Nhập URL trang web và nhấn Kết nối.

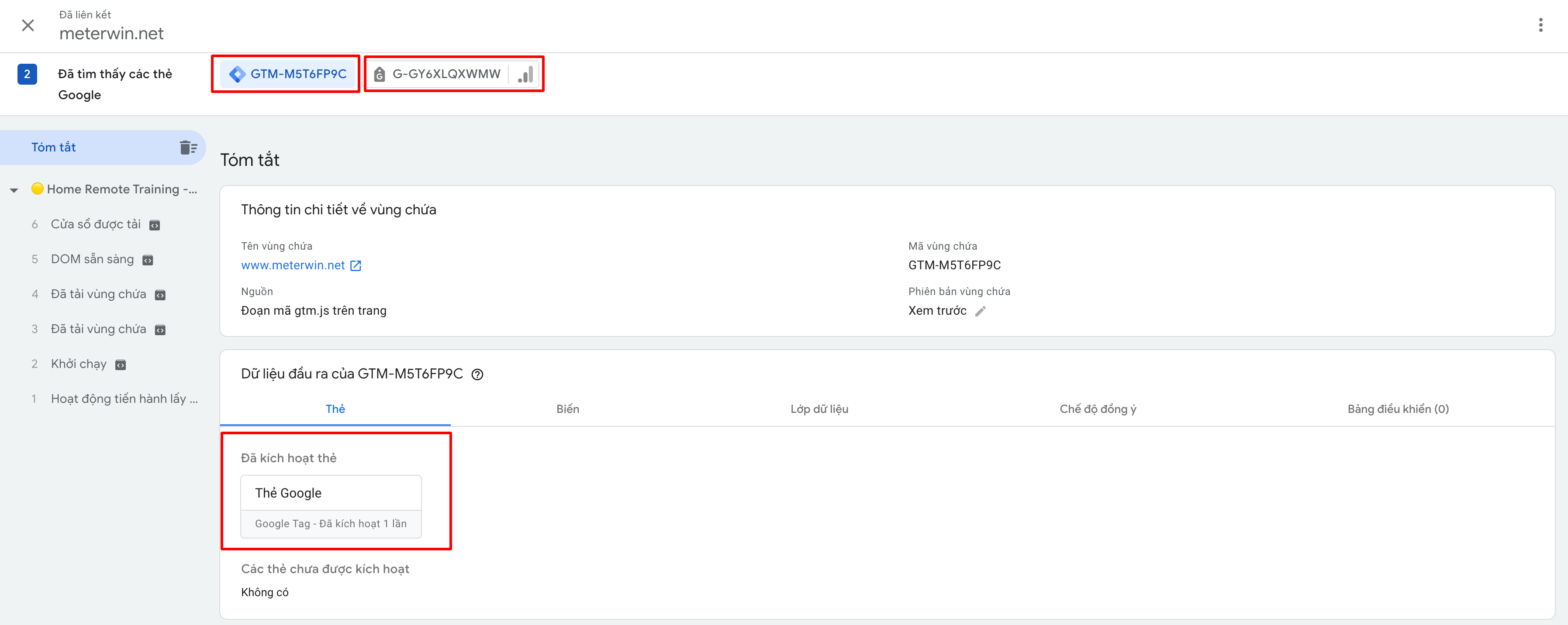
- Sau khi trang tải lại, bạn sẽ thấy danh sách các thẻ được kích hoạt.

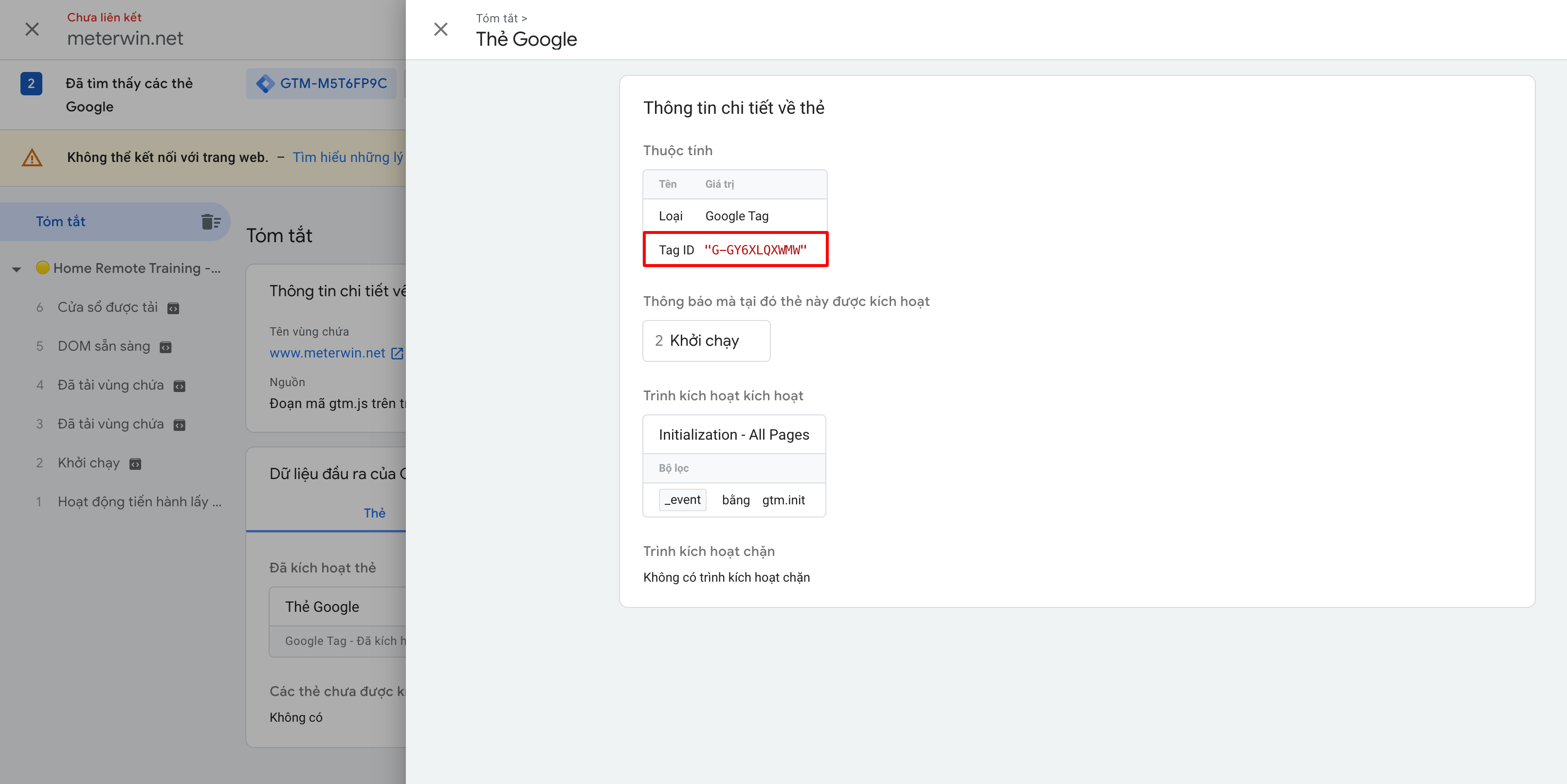
- Kiểm tra xem Thẻ Google (Google Tag) có xuất hiện không. Nếu có, click vào Thẻ Google để kiểm tra mã đo lường

- Nếu thẻ không hoạt động, hãy kiểm tra lại trình kích hoạt và mã đo lường.
Kết luận
- Kiểm tra mã theo dõi trong mã nguồn trang web.
- Dùng Tag Assistant để kiểm tra thẻ GA4.
- Xem dữ liệu thời gian thực trong GA4.
- Dùng DebugView để kiểm tra sự kiện.
- Kiểm tra qua Google Tag Manager nếu GA4 được cài qua Google Tag Manager.

